Gallery#
All of the examples below are located in the examples subdirectory of the Bokeh repository. Click on an image below to see its code and interact with a live plot.
Bokeh has many interactive tools and widgets. Only a subset have thumbnails here. For more information see the Interaction chapter of the users guide.
The thumbnails in this section link to live demos hosted at demo.bokeh.org.

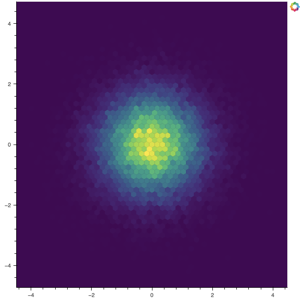
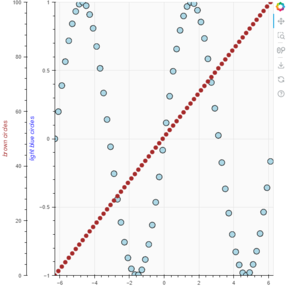
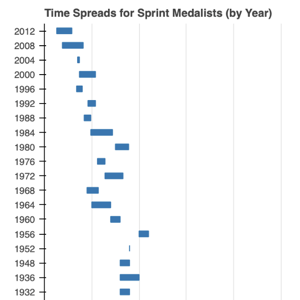
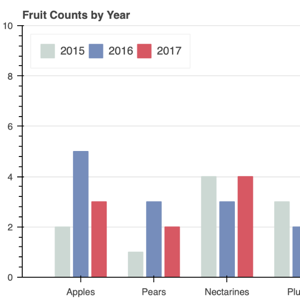
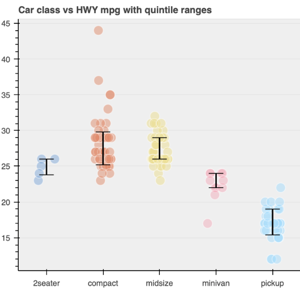
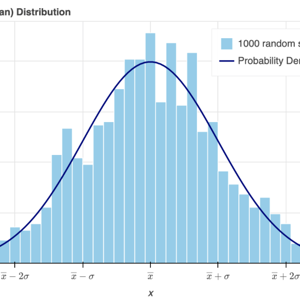
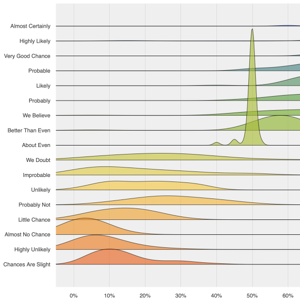
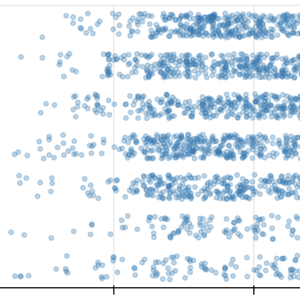
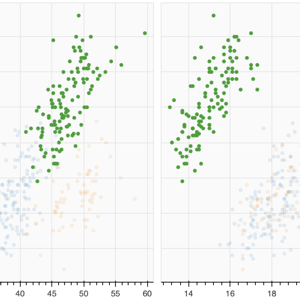
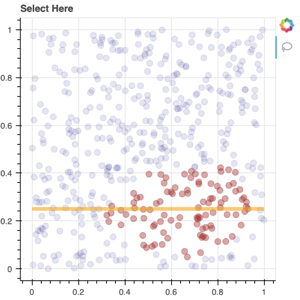
selection_histogram
Shows axis histograms for selected and non-selected points in a scatter plot. (source code)

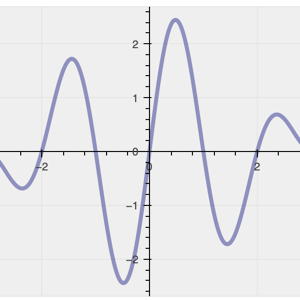
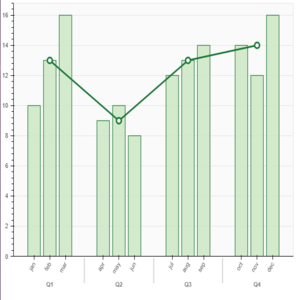
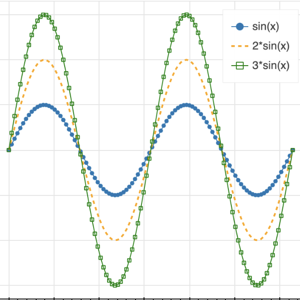
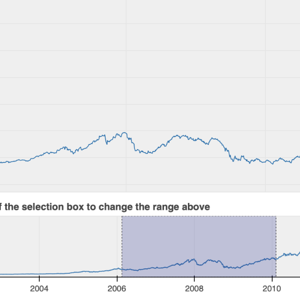
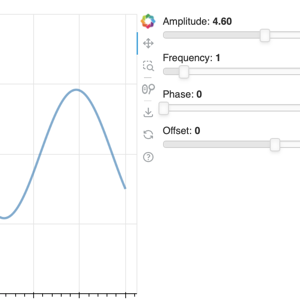
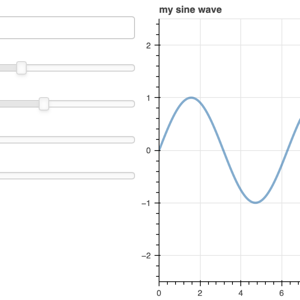
sliders
A basic demo that has sliders for controlling a plotted trigonometric function. (source code)

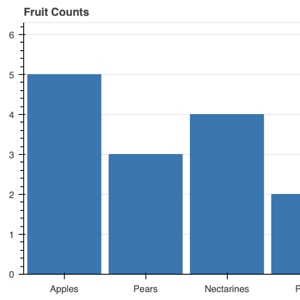
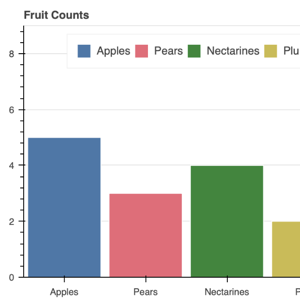
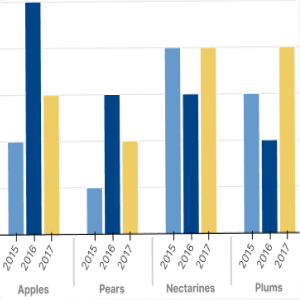
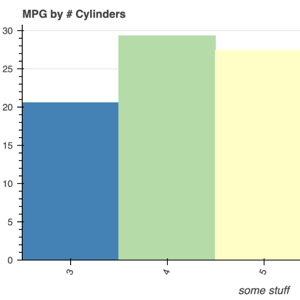
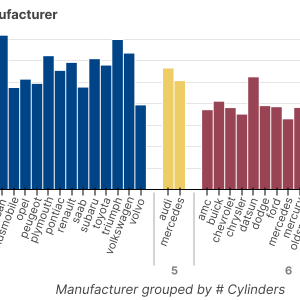
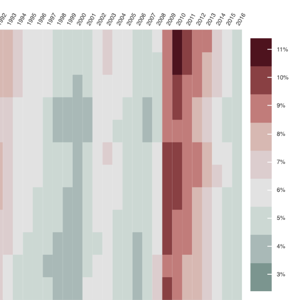
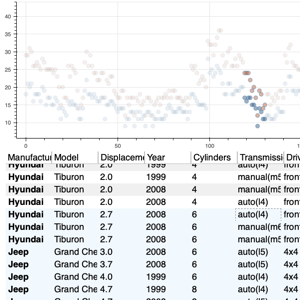
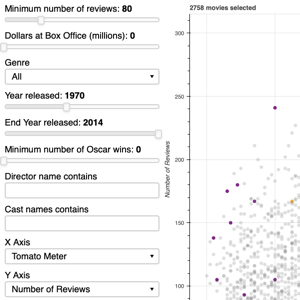
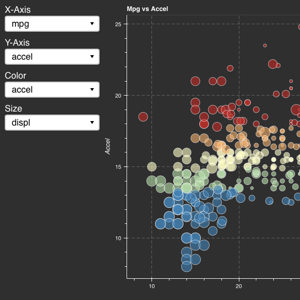
crossfilter
Explore the autompg data set by selecting and highlighting different dimensions. (source code)

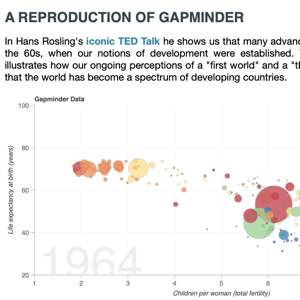
gapminder
A reproduction of the famous Gapminder demo, with embedded video added using a custom page template. (source code)

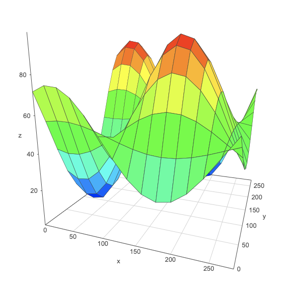
surface3d
An updating 3d plot that demonstrates using Bokeh custom extensions to wrap third-party JavaScript libraries. (source code)