Setting up a development environment¶
The Bokeh project consists of two major components: the Bokeh package source code, written in Python, and the BokehJS client-side library, written in TypeScript.
Therefore, you need to set up two environments to contribute to Bokeh: A Python environment and a TypeScript environment. This chapter walks you through all the necessary steps to set up a full development environment.
1. Check basic requirements¶
Install or update Git¶
The Bokeh source code is stored in a Git source control repository. The first step to working on Bokeh is to install or update Git on your system.
There are different ways to do this, depending on whether you are using Windows, OSX, or Linux. To install Git on any platform, refer to the Installing Git section of the Pro Git Book.
If you have never used Git before, you can find links to several beginner tutorials and resources in the Git documentation.
Install or update conda¶
Working on the Bokeh codebase requires installing several software packages that are not Python packages. For example, Node.js for TypeScript development or Selenium for testing and exporting.
To be able to manage Python and non-Python dependencies in one place, Bokeh uses
the conda package manager. conda is part of the free Anaconda Python
distribution available for Windows, macOS, and Linux. Conda creates and manages
virtual environments for you. Therefore, you don’t need tools like venv,
virtualenv, or pipenv. While it is technically possible to install all
dependencies manually without conda, this guide will assume that you have
conda installed.
To install or update Conda on your system, see Installation in the Conda documentation.
Note
If conda is already installed on your system, make sure it is up to date
by running the following command:
conda update -n base -c defaults conda
2. Fork and clone the repository¶
The source code for the Bokeh project is hosted on GitHub, at https://github.com/bokeh/bokeh.
Unless you are a @bokeh/dev team member, you first need to create a fork of Bokeh’s main repository. For more information on creating a fork, see Fork a repo in GitHub Help.
Next, clone the version of the Bokeh repository you want to work on to a local
folder on your hard drive. Use git clone or follow the instructions for
cloning a forked repository in GitHub Help.
Cloning the repository creates a bokeh directory at your file system
location. This local bokeh directory is referred to as the source checkout
for the remainder of this document.
3. Create a conda environment¶
The Bokeh repository you just cloned to your local hard drive contains an
environment.yml file. In this file is all the necessary
information to automatically create a basic development environment. The name of
this virtual environment will be bkdev.
Use conda env create at the root level of your source checkout directory
to set up the environment and install all necessary packages:
conda env create -f environment.yml
Then, activate the environment:
conda activate bkdev
Note
To update your local environment, use
conda env update -f environment.yml. Updating your local environment
is necessary whenever the dependencies in environment.yml change. This
can happen when the environment file is updated in the main Bokeh repository
or when you switch branches to work on different issues, for example.
To learn more about creating and managing conda environments, see Managing environments in the Conda documentation.
4. Install Node packages¶
Building BokehJS also requires installing JavaScript dependencies using
the Node Package Manager (npm). If you have followed the
instructions above,
conda has already installed the necessary npm and node.js
packages to your system.
Bokeh usually requires the latest major revision of npm. To install the
newest version globally, start from the top level of the source checkout
directory, and run the following commands:
cd bokehjs
npm install -g npm@7
If you do not want to install npm globally, leave out the -g flag. In this
case, you need to adjust all subsequent npm commands to use the local
version installed under bokehjs/node_modules.
Next, still in the bokehjs subdirectory, run the following command
to install all the JavaScript dependencies for BokehJS:
npm ci
This command installs the necessary packages into the node_modules
subdirectory.
Note
Typically, you only need to do this once when you first set up your local environment. However, if dependencies are added or changed, you need to repeat these steps to install and update the respective packages.
5. Set up pre-commit¶
Bokeh uses pre-commit to help you prevent some common mistakes in your commits.
To set up pre-commit locally, run the following command from the top level of your source checkout directory:
python scripts/hooks/install.py
This configures pre-commit to use two Git hooks that will check your code whenever you push a commit to Bokeh’s GitHub repository:
- Codebase tests
git-commit will run Bokeh’s codebase tests to check for codebase quality issues such as whitespaces and imports. This includes testing with Flake8, ESLint, and isort.
- Protected branches
git-commit will make sure you don’t accidentally push a commit to Bokeh’s protected branches
mainandbranch-x.yon GitHub.
Note
Depending on your system, running those tests may take several dozen seconds. If any of the tests fail, check the output of your console. In most cases, this is where you will find the necessary information about what you need to change to pass the tests.
To uninstall the Git hooks, run the following command from the top level of your source checkout directory:
python scripts/hooks/uninstall.py
6. Build and install locally¶
Once you have all the required dependencies installed, the simplest way to
build and install Bokeh and BokehJS is to use the setup.py script. This
script is located at the top level of the source checkout directory.
The setup.py script has two main modes of operation:
python setup.py developBokeh will be installed to refer to the source directory. Any changes you make to the python source code will be available immediately without any additional steps. This is the recommended mode when working on the Bokeh codebase.
python setup.py installBokeh will be installed in your Python
site-packagesdirectory. In this mode, any changes to the Python source code will have no effect until you runsetup.py installagain.
With either mode, Bokeh asks you how to install BokehJS. For example:
python setup.py develop
Bokeh includes a JavaScript library (BokehJS) that has its own
build process. How would you like to handle BokehJS:
1) build and install fresh BokehJS
2) install last built BokehJS from bokeh/bokehjs/build
Choice?
Unless you know what you are doing, you should choose option 1 here. At the very least, you need to build BokehJS the first time you set up your local development environment.
You can skip this prompt by supplying the appropriate command-line option
to setup.py. For example:
python setup.py develop --build-jspython setup.py develop --install-js
Note
You need to rebuild BokehJS each time the BokehJS source code changes. This can become necessary because you made changes yourself or because you pulled updated code from GitHub.
Occasionally, the list of JavaScript dependencies also changes. If this happens, you will need to re-run the instructions in the 4. Install Node packages section above before rebuilding BokehJS.
In case you update from a development environment based on Bokeh 2.3 or
older, you most likely also need to delete the bokehjs/build folder in
your local environment before building and installing a fresh BokehJS.
7. Download sample data¶
Several tests and examples require Bokeh’s sample data to be available on your hard drive. After installing Bokeh, use the following command to download and install the data:
bokeh sampledata
You also have the opportunity to configure the download location or to start the download programmatically. See the Installing sample data section of the first steps guides for more details.
8. Set environment variables¶
Bokeh uses environment variables to control several aspects of how the different parts of the library operate and interact.
To learn about all environment variables available in Bokeh, see bokeh.settings in the reference guide.
BOKEH_RESOURCES¶
When working on Bokeh’s codebase, the most important environment variable to be
aware of is BOKEH_RESOURCES. This variable controls which version of
BokehJS to use.
By default, Bokeh downloads any necessary JavaScript code for BokehJS from a Content Delivery Network (CDN). If you have modified any BokehJS code and built BokehJS locally, you need to change how Bokeh loads those JavaScript resources. You will not see any effects of your local changes to BokehJS unless you configure Bokeh to use your local version of BokehJS instead of the default version from the CDN.
You have the following three options to use your local version of BokehJS:
- Use
absolute-dev Set
BOKEH_RESOURCEStoabsolute-devto load JavaScript resources from the static directory of your locally installed Bokeh library. This way, Bokeh will also use unminified BokehJS resources for improved readability.export BOKEH_RESOURCES=absolute-dev
$Env:BOKEH_RESOURCES = "absolute-dev"
set BOKEH_RESOURCES=absolute-dev- Use
inline Set
BOKEH_RESOURCEStoinlineto include all necessary local JavaScript resources directly inside the generated HTML file.export BOKEH_RESOURCES=inline
$Env:BOKEH_RESOURCES = "inline"
set BOKEH_RESOURCES=inline- Use
server-dev Set
BOKEH_RESOURCEStoserver-devto load your local BokehJS through a Bokeh server.First, start a local server.
BOKEH_DEV=true bokeh static
$Env:BOKEH_DEV = "true" bokeh static
set BOKEH_DEV=true bokeh static
Next, open a new terminal window and set
BOKEH_RESOURCEStoserver-dev.export BOKEH_RESOURCES=server-dev
$Env:BOKEH_RESOURCES = "server-dev"
set BOKEH_RESOURCES=server-devThis way, you have access to more development functions, such as source maps to help debug the original TypeScript instead of the compiled JavaScript.
See Resources for more details.
BOKEH_DEV¶
There are several other environment variables that are helpful when working on
Bokeh’s codebase. The most common settings for local development are combined in
the variable BOKEH_DEV.
To enable development settings, set BOKEH_DEV to true:
export BOKEH_DEV=true
$Env:BOKEH_DEV = "true"
set BOKEH_DEV=true
Setting BOKEH_DEV to true is equivalent to setting all of the following
variables individually:
BOKEH_BROWSER=noneBOKEH_LOG_LEVEL=debugBOKEH_MINIFIED=falseBOKEH_PRETTY=trueBOKEH_PY_LOG_LEVEL=debugBOKEH_RESOURCES=absolute-dev
This way, Bokeh will use local and unminified BokehJS resources, the default log
levels are increased, the generated HTML and JSON code will be more
human-readable, and Bokeh will not open a new browser window each time show() is
called.
Note
Setting BOKEH_DEV=true enables BOKEH_RESOURCES=absolute-dev, which
causes rendering problems when used with Bokeh server or in
Jupyter notebooks. To avoid those problems,
use the following settings instead:
Set
BOKEH_RESOURCEStoserverfor serverSet
BOKEH_RESOURCEStoinlinefor notebooks
9. Test your local setup¶
Run the following tests to check that everything is installed and set up correctly:
Test Bokeh core¶
First, use the following command to test the Bokeh installation:
python -m bokeh info
You should see output similar to:
Python version : 3.9.6 | packaged by conda-forge | (default, Jul 11 2021, 03:39:48)
IPython version : 7.25.0
Tornado version : 6.1
Bokeh version : 2.4.0dev1+42.g9c3ee2f7e.dirty
BokehJS static path : /home/user/bokeh/bokeh/server/static
node.js version : v15.14.0
npm version : 7.19.1
Run examples¶
Next, run some of the standalone examples included with Bokeh.
Make sure the environment variable
BOKEH_RESOURCES is set to absolute-dev or inline in order to use
your local version of BokehJS. In the source checkout directory, run the
following command(s):
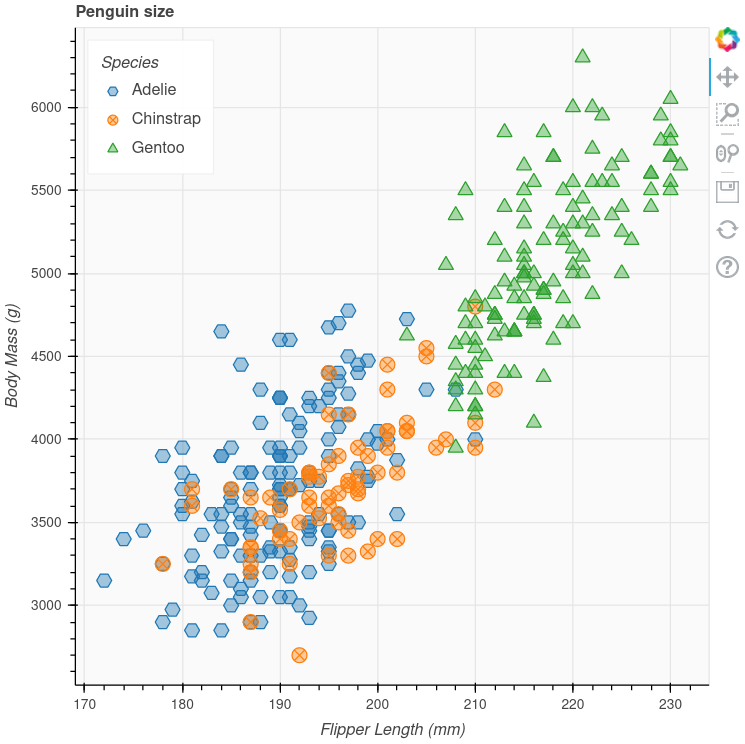
BOKEH_RESOURCES=inline python examples/plotting/file/marker_map.py
$Env:BOKEH_RESOURCES = "inline"
python.exe .\examples\plotting\file\marker_map.py
set BOKEH_RESOURCES=inline
python examples\plotting\file\marker_map.py
This creates a file marker_map.html locally. When you open this file in a web
browser, it should display this visualization:

Run Bokeh Server¶
Another way to use Bokeh is as a server. Set the
environment variable
BOKEH_DEV=false and run the bokeh serve command in the source
checkout directory:
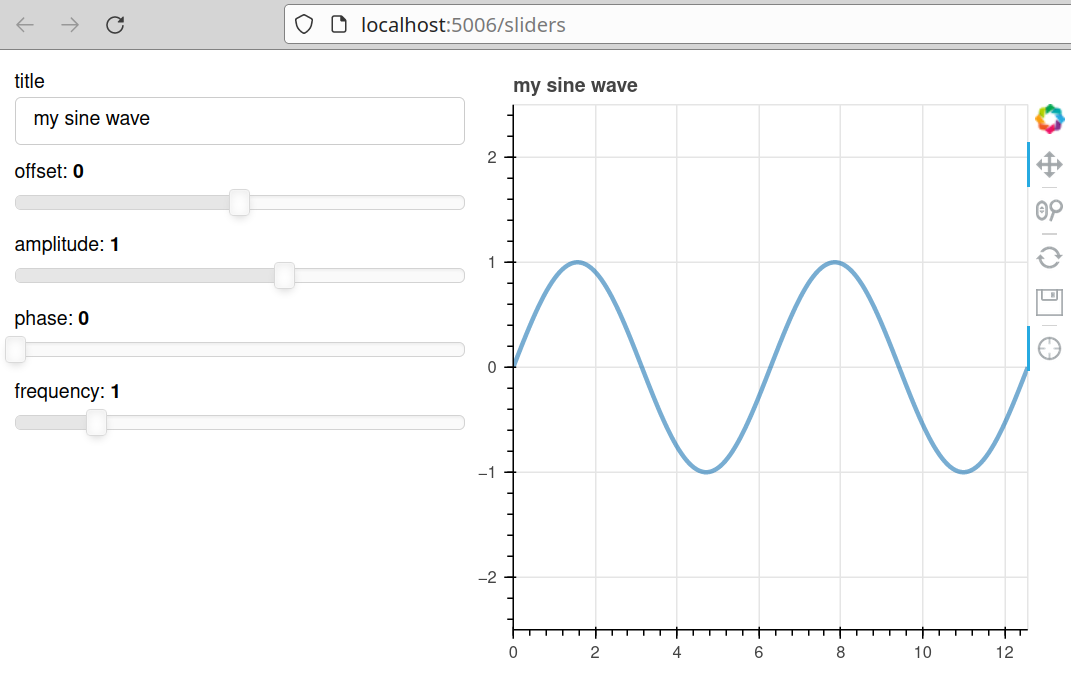
BOKEH_DEV=false python -m bokeh serve --show examples/app/sliders.py
$Env:BOKEH_DEV = "False"
python.exe -m bokeh serve --show .\examples\app\sliders.py
set BOKEH_DEV=false
python -m bokeh serve --show \examples\app\sliders.py
This should open up a browser with an interactive figure:

All the sliders allow interactive control of the sine wave, with each update
redrawing the line with the new parameters. The --show option opens a
web browser. The default URL for the Bokeh server is localhost:5006.
Troubleshooting¶
Updating an existing development environment does not always work as expected. Make sure your conda environment, Node packages, and local build are up to date.
If you keep getting errors after updating an older environment, use
conda remove --name bkdev --all, delete your local bokeh folder,
and reinstall your development environment, following the steps in this guide
from the beginning.
For more information on running and installing Bokeh, check the additional resources available to contributors. Please feel free to ask at the Bokeh Discourse or Bokeh’s contributor Slack.